
Take Screenshots with Greenshot on Windows
What is Greenshot?
Greenshot is a light-weight screenshot software tool for Windows with the following key features:
- Quickly create screenshots of a selected region, window or full screen; you can even capture complete (scrolling) web pages from Internet Explorer.
- Easily annotate, highlight or obfuscate parts of the screenshot.
- Export the screenshot in various ways: save to file, send to printer, copy to clipboard, attach to e-mail, send Office programs or upload to photo sites like Flickr or Picasa, and others.
...and a lot more options simplifying creation of and work with screenshots every day.
Being easy to understand and configurable, Greenshot is an efficient tool for project managers, software developers, technical writers, testers and anyone else creating screenshots.
Contents
- Don't Have Greenshot? How to get it
- How to Start Greenshot for the First Time
- How to set Greenshot to Auto-start
- How to use Greenshot
Don't Have Greenshot? How to get it
Please check your Start Menu first as you may already have Greenshot installed on your computer. Otherwise, refer to this tech tip to use the BigFix Self-Service Software to install Greenshot on your own: https://adminit.ucdavis.edu/tech-tips/how-install-software-ibm-bigfix-self-service
How to Start Greenshot for the First Time
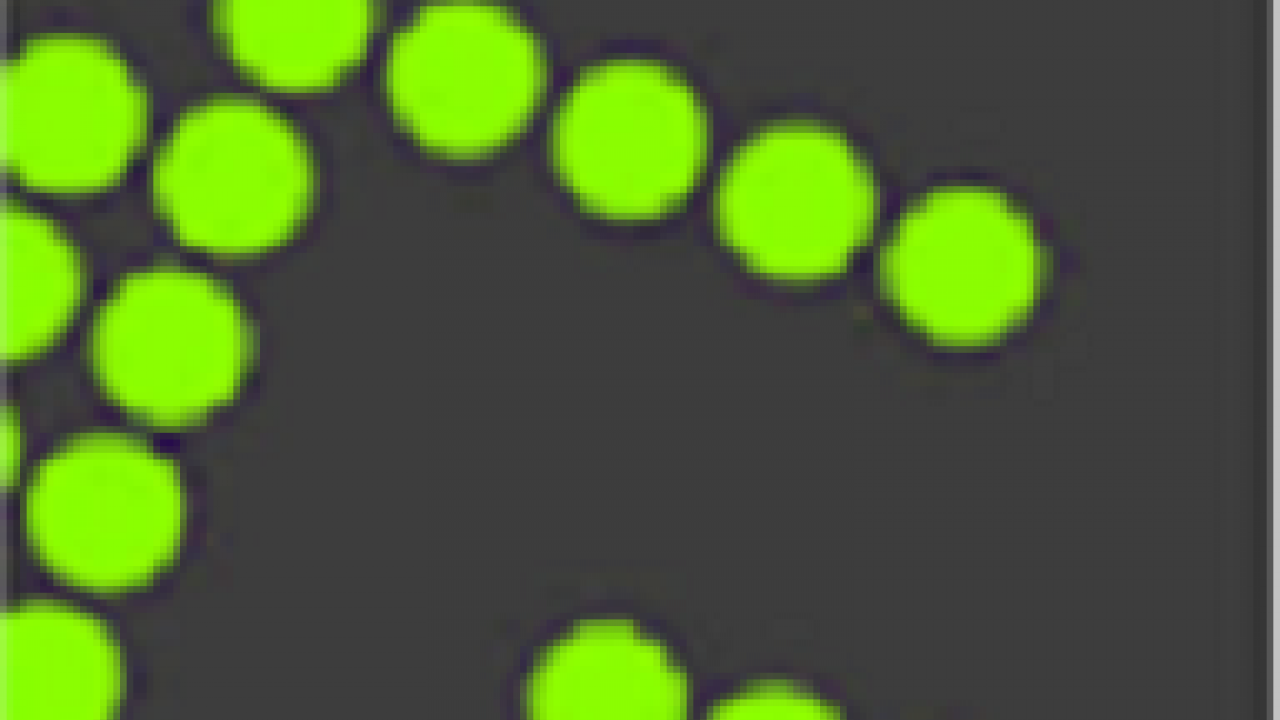
Navigate to your Start Menu, locate Greenshot and click on it. The Greenshot icon will then appear on your task tray.

How to set Greenshot to Auto-start
- In your task tray, left-click on the Greenshot icon
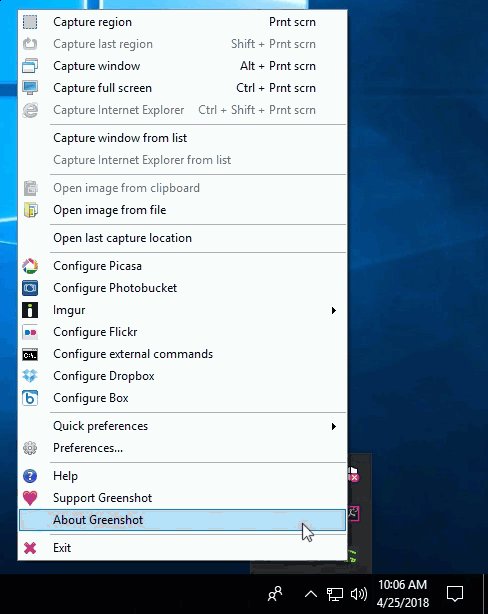
- Click Preferences

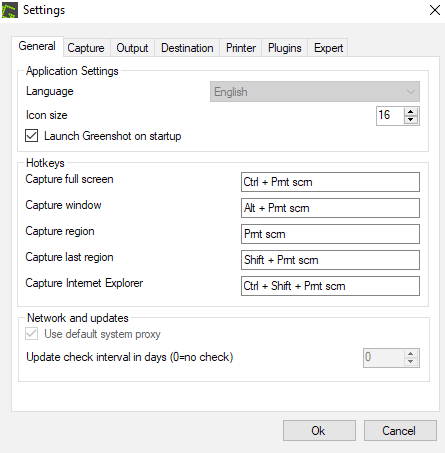
- Enable Launch Greenshot on startup

- Click OK
How to Use Greenshot
Creating a screenshot
You can create a screenshot either by using the Print Screen key on your keyboard or by right clicking the Greenshot icon in the task tray.
There are several options for creating a screenshot:
Capture region
Keyboard Shortcut: Print Screen
The region capture mode allows you to select a part of you screen to be shot.
After starting region mode, you will see a cross-hair pointing out the mouse position on the screen. Click and hold where you want one of the corners of your screenshot to be. Still holding down the mouse button, drag the mouse to define the rectangle to be shot. When the green rectangle covers the area you want to be captured in your screenshot, release the mouse button.
You can use the Space key to switch between region and window mode.
If you want to capture an exact area, it might be easier to select the initial screenshot area slightly larger and to crop the screenshot afterwards using Greenshot's image editor.
Capture last region
Keyboard Shortcut: Shift + Print Screen
If you did a region or window capture before, you can capture the same region again using this option.
Capture window
Keyboard Shortcut: Alt + Print Screen
Creates a screenshot of the window which is currently active.
The settings dialog offers an option not to capture the active window right away but allowing you to select one interactively. If this option is selected, you may select a window by clicking it (As in region mode, Greenshot will highlight the area that will be captured). If you want a child window to be captured (e.g. a browser viewport (without toolsbars etc.) or a single frame of a web page using framesets) point the mouse cursor to the window and hit the PgDown key. After doing so, you can select child elements of the window to be captured.
Capturing context menus on their own is different: using the "Capture window" shortcut would make the context menu disappear, and obviously the same would happen if you used Greenshot's context menu in order to create the screenshot. If you want to capture a context menu you have just brought up by right-clicking anything, simply activate region mode Print Screen, then press the Space key.
Capture full screen
Keyboard Shortcut: Control + Print Screen
Creates a screenshot of the complete screen.
Capture Internet Explorer
Keyboard Shortcut: Control + Shift + Print Screen
Comfortably creates a screenshot of a web page currently opened in Internet Explorer. Use Greenshot's context menu to select the Internet Explorer tab to capture, or hit Crtl + Shift + Print to capture the active tab.
Using the image editor
Greenshot comes with an easy-to-use image editor, providing a handy feature set to add annotations or shapes to a screenshot. It even allows to highlight or obfuscate parts of your screenshot.
Greenshot's image editor may not only be used for screenshots. You can also open images for editing from a file or from clipboard. Simply right-click the Greenshot icon in the task tray and select Open image from file or Open image from clipboard, respectively.
By default, the image editor will be opened whenever a screenshot is captured. If you do not want to use the image editor, you can disable this behavior in the settings dialog.
Drawing shapes
Select one of the shape drawing tools from the toolbar on the left hand side of the image editor or from the Object menu. There is also a key assigned to each tool for your convenience.
Available shapes are: rectangle R, ellipse E, line L, arrow A and freehand line F.
Click, hold down the mouse button and drag to define position and size of the shape. Release the mouse button when you are done.
You can move or resize existing shapes after selecting the selection tool ESC from the toolbar. For every element type there is a specific set of options available to change the look of the element (e.g. line thickness, line color, fill color). You can change the options for an existing element after
selecting it, but also for the next element to be drawn after selecting a drawing tool.
You can select multiple elements for editing at a time. In order to select multiple elements, hold down the Shift key while clicking the elements.
If you want to draw equilateral shapes (e.g. force a rectangle to be a square) hold down Shift while drawing. When drawing lines or arrows, holding down Shift results in the line's angle being rounded in steps 15°.
You can also use Shift if you want to resize an existing object maintaining it's aspect ratio.
When drawing or scaling, you can hold down Ctrl to have the object anchored in it's geometrical middle. I.e. the object is resized in the opposite direction, too. (This is very handy if you want to draw an ellipse around something on your screenshot.)
Adding text
Usage of the text tool T is similar to the usage of the shape tools. Just draw the text element to the desired size, then type in the text.
Double click an existing text element to edit the text. Hit Return or Enter when you have finished editing.
If you need to insert line breaks within a text box, hit Shift + Return or Shift + Enter.
Highlighting things
After selecting the highlight tool H, you can define the area to be highlighted exactly like you would draw a shape.
There are several options for highlighting, which you can choose from by clicking the leftmost button in the toolbar on top:
- Highlight text: highlights an area by applying a bright color to it, like
an office text highlighter - Highlight area: blurs* and darkens everything outside the selected area
- Grayscale: everything outside the selected area will be turned to grayscale
- Magnify: the selected area will be displayed magnified
Obfuscating things
Obfuscating parts of a screenshot is a good idea if it contains data which is not intended for other people to see, e.g. bank account data, names, passwords or faces on images.
Use the obfuscate tool exactly like the highlight tool.
Available options for obfuscation are:
- Pixelize: increases the pixel size for the selected area
- Blur*: blurs the selected area
* Depending on the performance of your computer, applying a blur effect might slow down Greenshot's image editor. If you feel the image editor reacting slowly as soon as a blur is applied, try reducing the value for Preview quality in the toolbar or decrease the value for Blur radius.
If the blur performance is still too bad for you to work with, you might prefer to use the pixelize effect instead.
Cropping the screenshot
If you only need a part of the screenshot you have captured, use the crop tool C to crop it to the desired area.
After selecting the crop tool, draw a rectangle for the area of the screenshot you want to keep. You can resize the selected area like any other element.
When you are content with your selection, use the confirm button in the toolbar or hit the Enter key. You can cancel cropping by clicking the cancel button or hitting ESC.
Auto-Crop: If you need to crop a border of solid background color from your screenshot, simply choose Auto-Crop from the Edit menu and Greenshot will automatically select the area for cropping.
Adding graphics to a screenshot
You can simply add graphics or images to your screenshot by dragging and dropping an image file into the editor window. You can also insert screenshots of other windows by selecting Insert window from the Edit menu. A list of all open windows appears, allowing you to select one for insertion.
Re-using drawn elements
If you find yourself using the same or similar elements on most of your screenshots (e.g. a text field containing browser type and version, or obfuscating the same element on several screenshots) you can re-use elements.
Select Save objects to file from the Object menu to save the current set of elements for re-using it later. Load objects from file applies the same elements to another screenshot.
Exporting the screenshot
After editing the screenshot, you can export the result for different purposes, depending on your needs. You can access all export options through the File menu, the topmost toolbar or via shortcuts:
- Save Control + S: saves the image to a file (if the image has already been saved, else displays Save as... dialog
- Save as... Control + Shift + S: lets you choose location, filename and image format for the file to save
- Copy image to clipboard Control + Shift + C: puts a copy of the image into the clipboard, allowing to paste into other programs
- Print... Control + P: sends the image to a printer
- E-Mail Control + E: opens a new message in your default e-mail client, adding the image as attachment
After saving an image from the editor, right-click the status bar at the bottom of the editor window to either copy the file path into the clipboard or open the containing directory in Windows Explorer.
The settings dialog
General settings
- Language: The language you prefer to be used.
- Launch Greenshot on startup: Start the program when the system has been booted.
- Hotkeys: Customize the hotkeys to be used to create screenshots.
- Use default system proxy: If checked, Greenshot uses the default system proxy to check for updates.
- Update check interval in days: Greenshot can check for updates automatically. Use this setting to adjust the
interval (in days) or set it to 0 to turn off update checks.
Capture settings
- Capture mouse pointer: If checked, the mouse pointer will be captured. The pointer is handled is a separate element in the editor, so that you can move or remove it later.
- Play camera sound: Audible feedback when doing a capture
- Milliseconds to wait before capture: Add a custom time lag before actually capturing the screen.
- Use interactive window capture mode: Instead of capturing the active window right away, interactive mode
allows you to select the window to capture. It is also possible to capture child windows, see window capture. - Aero style capture (Windows Vista / 7 only): If you are using Greenshot on Windows Vista or Windows 7 with aero-style windows enabled, you can choose how transparent window borders are to be handled when creating a screenshot in window mode. Use this setting to avoid capturing elements in the background shining through transparent borders.
- Auto: Let Greenshot decide how to handle transparency.
- As displayed: Transparent borders are captured as displayed on screen.
- Use default color: A solid default color is applied instead of transparency.
- Use custom color: Pick a custom color to be applied instad of transparency.
- Preserve transparency: Borders are captured preserving transparency, not capturing elements which might be in the background. (Note: transparent
areas are displayed using a checked pattern in the editor. The pattern is not exported when saving the screenshot to a file. Keep in mind to save as PNG
file for full transparency support.)
- Internet Explorer capture: Enable comfortable capturing of web pages using Internet Explorer.
- Resize editor window to screenshot size: If selected, the editor window will automatically be resized to fit the size of the screenshot.
Output settings
- Screenshot destination: Allows you to choose the destination(s) for your screenshot right after capturing it.
- Preferred output file settings: Directory and filename to be used when saving directly or to be suggested when saving (using the save-as dialog). Click the ? button to learn more about the placeholders that can be used as filename pattern.
- JPEG settings: Quality to be used when saving JPEG files
Printer settings
- Shrink printout to fit paper size: If the image would exceed paper size, it will be shrinked to fit on the page.
- Enlarge printout to fit paper size: If the image is smaller than the paper size, it will be scaled to be printed as large as possible without exceeding paper size.
- Rotate printout to page orientation: Will rotate a landscape format image by 90° for printing.
- Print with inverted colors: Will invert the screenshot before printing it, useful e.g. when printing a screenshot of white text on black background (to save toner/ink).